- Spojte sa s nami
- +421 915 105 575
- info@dcbi.sk

Webdizajn trendy na rok 2019 – 7.časť: VIDEO-POZADIE
27. decembra 2018
Webdizajn trendy na rok 2019 – 8.časť: Mikroanimácie
14. januára 2019Používate whitespace správne?

„Obsah je kráľ!“ Slávny výrok, ktorý prvýkrát spomenul Bill Gates v roku 1996 v článku, kde predpovedal vzostup záujmu o obsah (Content is King). Dnes sa jeho výroku držia všetci copywriteri a marketéri. Je to však naozaj iba obsah, ktorý je kráľom? Nie je to skôr forma, akou obsah podáme? Môžete byť akýkoľvek odborník, no ak uverejníte na blog článok o dĺžke 5 normostrán s minimálnym riadkovaním a bez odsekov, nikto ho čítať nebude. V tomto článku sa spoločne pozrieme na to, ako podať obsah v takej forme, aby ho ľudia milovali.
Čo je whitespace?
Whitespace alebo tiež negatívny priestor je v krátkosti nezaplnené miesto obsahom. Je to priestor medzi riadkami, odsekmi, medzi rôznymi prvkami webového rozhrania atď. Pojem whitespace neoznačuje iba prázdny priestor s bielym pozadím. Môže mať akúkoľvek farbu, textúru alebo vzor.
Prečo je whitespace taký dôležitý a ako naň?
Negatívny priestor nám pomáha zlepšiť estetiku a vzhľad stránky. No hlavne nám pomáha povzniesť používateľskú skúsenosť (UX). Poďme sa bližšie pozrieť na UX benefity:
1) Zlepšuje prehľadnosť
Rovnomerné použitie bieleho priestoru umožňuje používateľom obsah stránky ľahko skenovať a výrazne zlepšuje čitateľnosť. Výsledky štúdie hovoria, že správnym použitím prázdneho priestoru medzi riadkami odsekov a jeho pravým a ľavým okrajom dokážeme zlepšiť čitateľnosť až o 20%. Minimálne medzery medzi riadkami alebo položkami v menu sa nazývajú Micro White Spaces.

2) Zameranie pozornosti
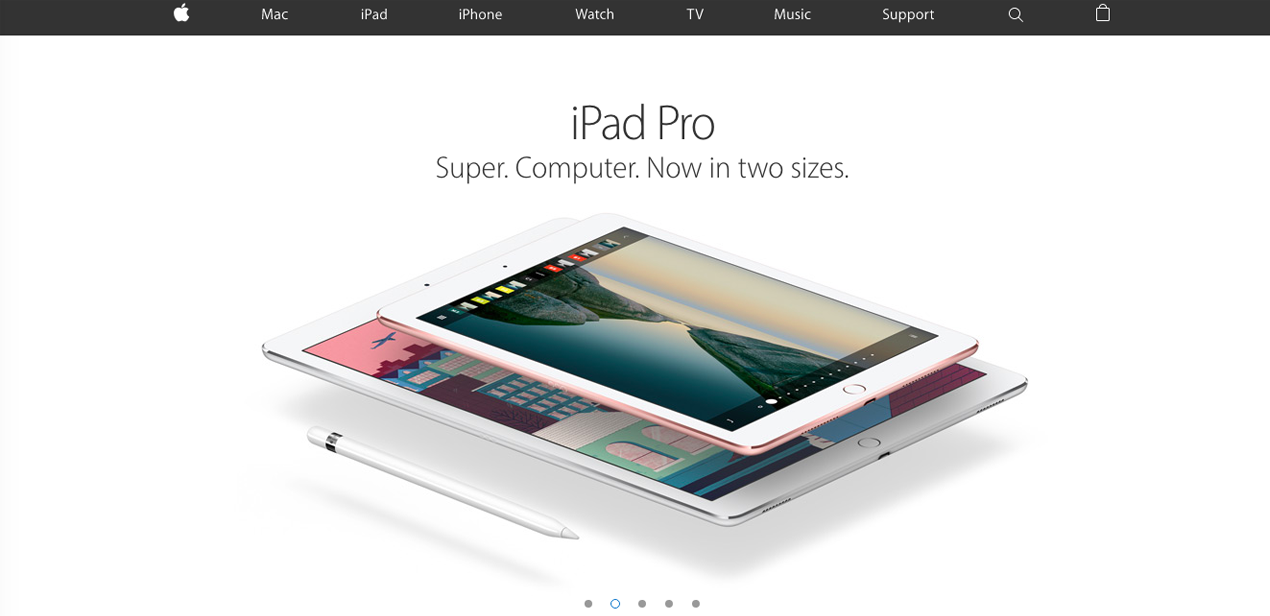
Veľké medzery medzi layoutom stránky a obsahom (Macro White Spaces), nám pomáhajú usmerniť pozornosť používateľov tam, kam chceme. Na stránke nižšie môžete jasne vidieť, čo vám chce Apple oznámiť.

3) Zvýšená miera interakcie
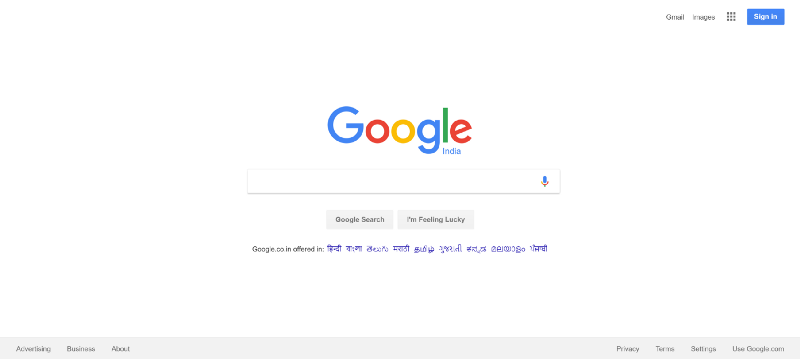
Podľa viacerých štúdií je priemerná pozornosť používateľa internetu 6 sekúnd. To je o 2 sekundy menej než zlatá rybka. Efektívne využitie negatívneho priestoru a zvýraznenie CTA (Call-To-Action) nám pomáha zvýšiť mieru interakcie. Pozrime sa na domovskú stránku Google vyhľadávača. Použitie prázdneho priestoru je očividné a zreteľne komunikuje účel stránky: Vyhľadávanie!

4) Obsah na nás nekričí
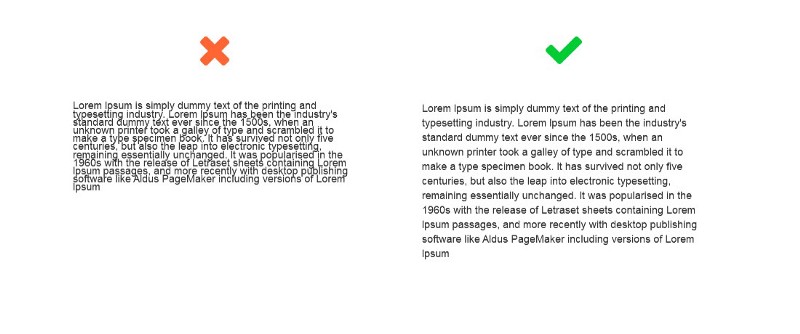
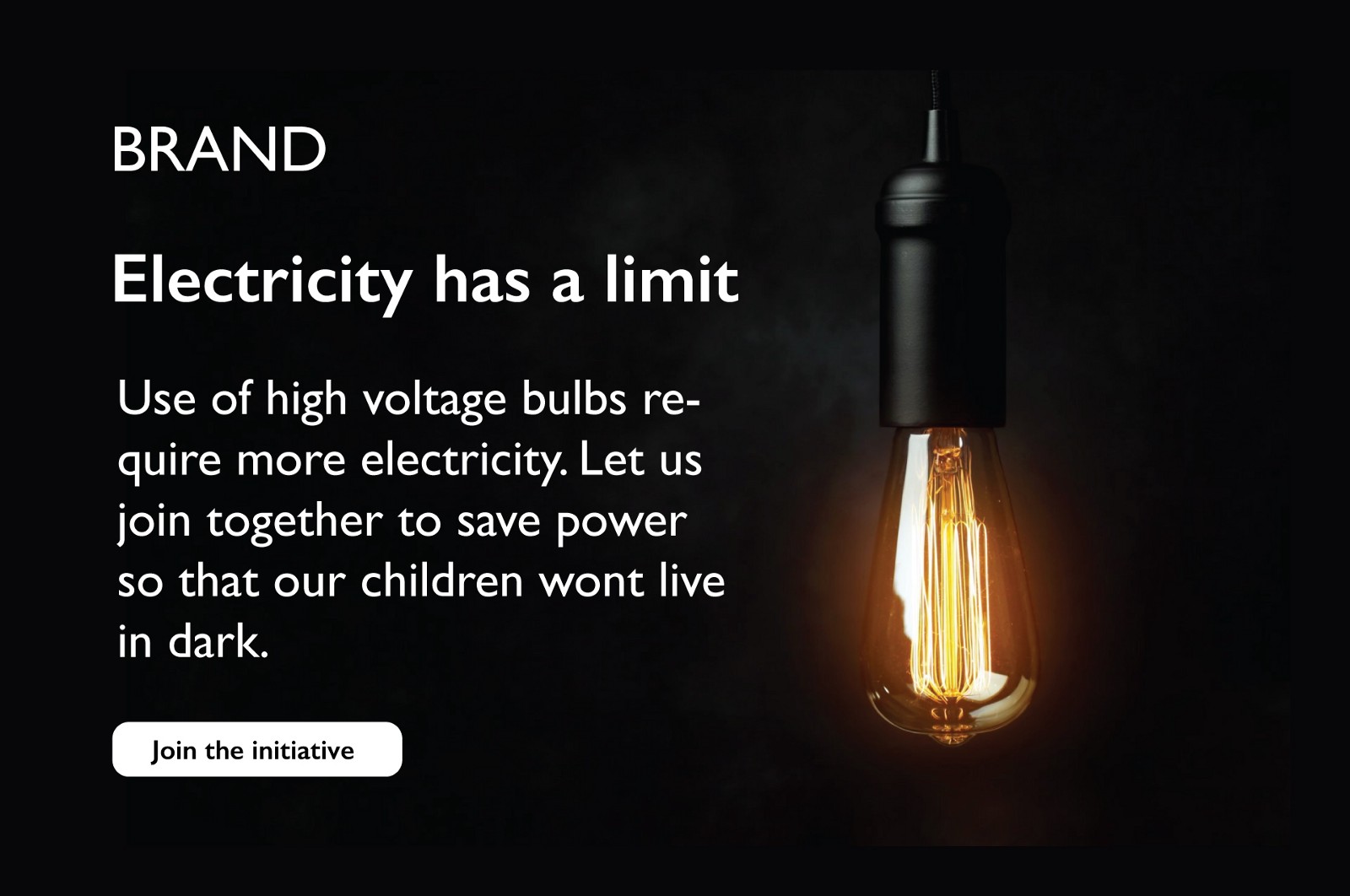
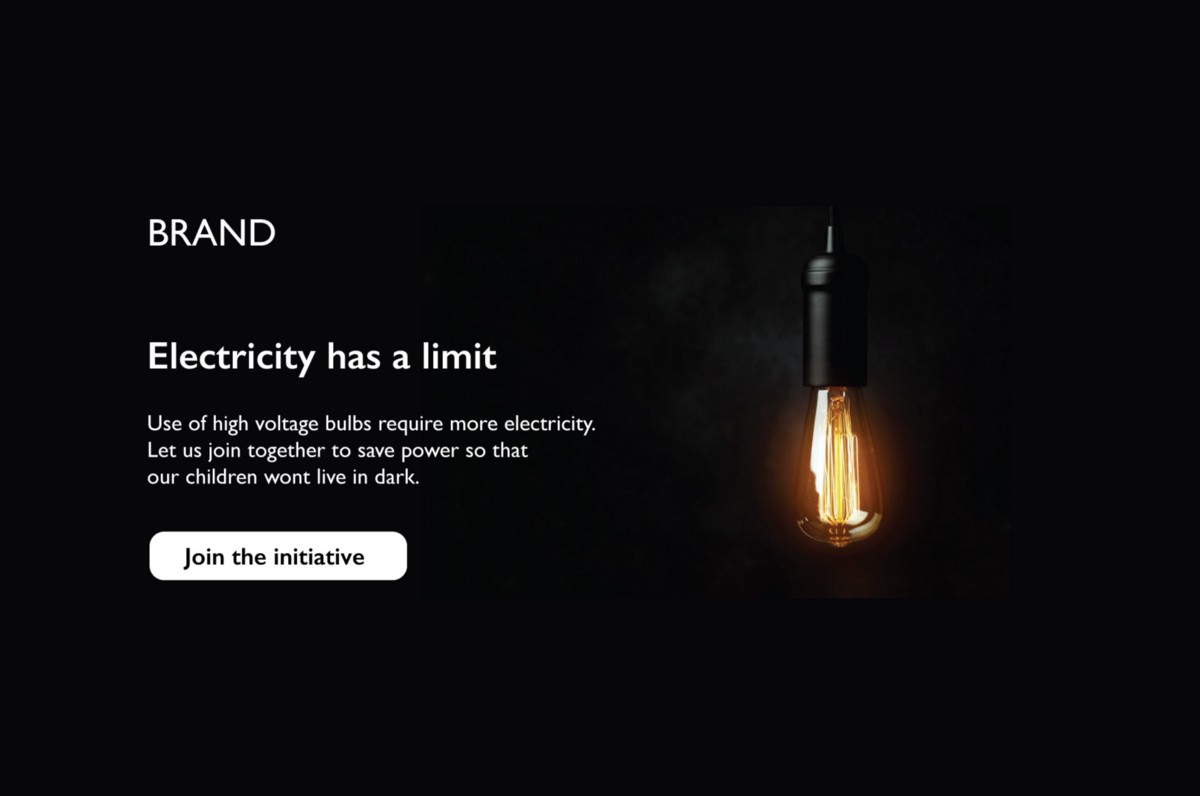
Pozrite sa na obrázky nižšie. Máme jednoduchú správu, ktorú chceme používateľovi odovzdať. Pri pohľade na prvý obrázok náš pohľad skáče z jedného prvku na druhý – spoločnosť, názov, text, tlačítko a žiarovka. Je tam veľmi málo prázdneho priestoru.

Pričom pri pohľade na druhý obrázok vieme jasne rozlíšiť, čo je názov spoločnosti, aká je správa, ktorú chceme odovzdať a tlačítko, kde máme kliknúť. Whitespace pomáha našim očiam si odpočinúť, pomáha nám dýchať a nezaťažuje nás informáciami.

„Whitespace nemá byť v prvom rade pekný, ale efektívny“
Zhrnutie
Whitespace je mocný dizajnový nástroj. Správne použitie negatívneho priestoru je umenie. Udržať jeho správnu úroveň tak, aby na stránke pôsobila rovnováha sa naučíte iba praxou.
Zdroj: https://blog.prototypr.io/importance-of-white-space-in-design-5a40c0e65bfd




